Compose에서는 PreviewParameter라는 Annotation이 존재합니다. (안드로이드 공식홈페이지)
내용은 공식 홈페이지에 자세히 나와있으니 간략하게 요약하자면 다음과 같습니다.
제공된 데이터 요소당 하나의 미리보기가 렌더링되도록 해주는 기능
간단한 예제 코드로 사용법을 보여드리겠습니다
1. 우선 data class 혹은 원하시는 class를 작성합니다.
data class BoxColor(val value: Color)
2. PreviewParameterProvider를 생성합니다.
internal class BoxColorPreviewParameterProvider : PreviewParameterProvider<BoxColor> {
override val values = sequenceOf(
BoxColor(Color.Red),
BoxColor(Color.Blue),
BoxColor(Color.Gray)
)
}
3. 마지막으로 preview에 주입해줍니다.
@Preview
@Composable
fun BoxPreview(
@PreviewParameter(BoxColorPreviewParameterProvider::class) boxColor: BoxColor
) {
ComposeTestTheme {
Canvas(
modifier = Modifier.size(50.dp)
) {
drawRect(color = boxColor.value)
}
}
}
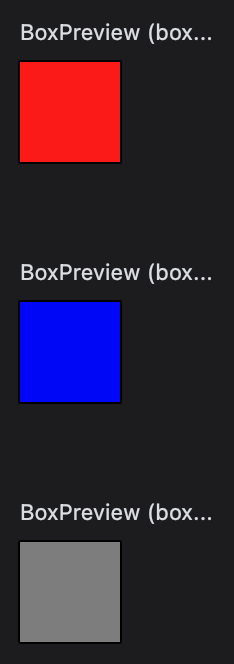
그러면 다음과 같이 preview가 생성된 것을 확인할 수 있습니다.

반응형
'Android' 카테고리의 다른 글
| [Android] enableEdgeToEdge는 뭐하는 녀석이지? (0) | 2024.06.25 |
|---|---|
| [Android Compose] CompositionLocalOf는 언제 쓰는거지? (1) | 2024.06.23 |
| 2024 Android 앱 모듈화 가이드 (Modularization) (2) | 2024.04.25 |
| GSON과 코틀린을 쓰면서 생겼던 일 (nonnull인데 왜 null 값이 들어갔지?) (0) | 2024.04.16 |
| [Android] Kakao Login 구현하기3 - MVVM+UiState (1) | 2023.09.30 |



댓글